If you’re thinking about whether you should add images to one of those recent blog posts you’ve got waiting in your drafts folder, the answer is “Yes, add it!” Images break up your text for better readability and can help describe your content, but they also contribute to your page’s on-page SEO.
In this guide, we’re going to show you how to optimise your images to boost your search engine rankings.

#1: Write Plain But Descriptive Image Names
Be sure to include your keywords when naming your image files—this helps search engines crawl your webpage content AND image names. Think about how your target audience searches the internet. For example, if you’re using an image of an iPhone with 5G, users may use search terms such as:
- 2021 5G iPhone
- 5G iPhone 2021
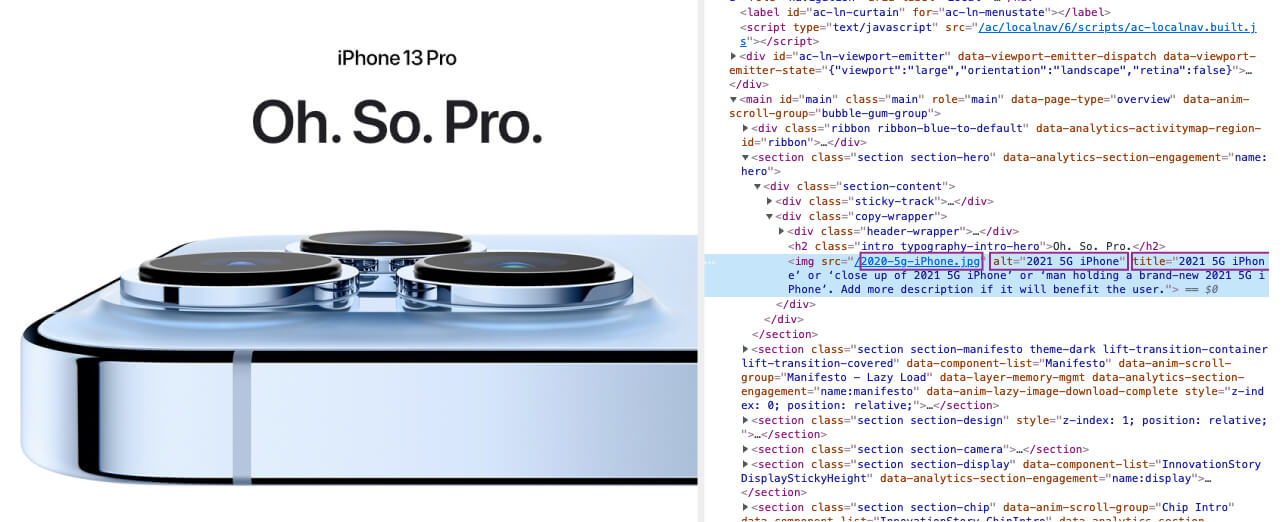
Therefore, it would make sense to change the standard camera image name of DC10008 to ‘2021-5g-iPhone.jpg’.
But for now, just do your best to use descriptive, relevant keywords in your image file names.
#2: Revise Your Alt/Title Attributes
When you hover your cursor over an image, you should be able to see the ‘title’ attribute text. This gives you an opportunity to further explain to your users what your image is showing.
Alt attributes appear if the image cannot be displayed properly. They’re also used by screen readers to help anyone who can’t see the page understand what’s in that section. Alt attributes don’t have to literally explain what the image is—after all, ‘alt’ means alternative.
Google uses alt attributes to understand what the image is in the broader context of your content. Just like your image file names, you should ensure relevant keywords are used for both of these attributes.
A word of caution: stuffing your alt text with keywords isn’t going to help your SEO (it might even lower your rankings), so just keep it natural.
Examples:
- File name: ‘2021-5g-iPhone.jpg’
- Alt attribute=’2021 5G iPhone’
- Title attribute=’2021 5G iPhone’ or ‘close up of 2021 5G iPhone’ or ‘man holding a brand-new 2021 5G iPhone’. Add more description if it will benefit the user.

#3: Select Image Positions
When adding images of a product, you’ll probably want to show multiple angles. For example, if you’re selling a car, you want to add different shots of the interior, exterior, wheels, dashboard, etc.
For larger images, don’t make the dimensions smaller via source code. It actually takes longer for the browser to load the large image and then resize it to the smaller dimensions you selected.
A better solution is to make a smaller version of the image and then provide an option to see the enlarged version in a separate pop-up window.
#4: Compress Images as Much as Possible Without Reducing Quality
According to the BBC, over 50% of visitors will abandon a web page if they have to wait longer than three seconds for it to load. More importantly, page-load times are factored into Google’s ranking algorithm. If you want that potential customer to stay, you need to make sure your images aren’t responsible for slowing down your page speed.
So, now we’ve established how important it is to reduce image size, here’s how to do it:
Adobe Photoshop
Use the command ‘Save for Web’ so you can reduce it to the smallest file size. If you don’t have Adobe Photoshop, you can use a free online tool for image editing. In fact, Adobe even has a free editing app for your smartphone called Photoshop Express.
Not a fan of Photoshop? Try these ones:
- Canva
- Gimp
- PicMonkey
For e-commerce images, you should always keep images below 70 kb and save them as a JPEG, GIF, or PNG.
#5: Select the Correct File Type
As stated above, images should be saved in one of the three types: JPEG, GIF, or PNG.
-
JPEG (or .jpg) Images
This is probably the most standard and common image type across the web. You can substantially compress the size without compromising photo quality. -
GIF (.gif) Images
This type of image also supports animation, but the quality isn’t as good as a JPEG file. This is the best file type for icons and graphic images. -
PNG Images
PNG images support more colours than GIFs and generally don’t lose quality after multiple saves. And unlike GIFs, they can support transparency. If transparency isn’t needed, then typically you would use .jpg rather than .png since the file size will be smaller.
#6: Optimise Your Thumbnails
It’s important to ensure thumbnail file sizes are made as small as possible, even if the quality suffers a little. Your thumbnails will greatly affect your page-load time. Make sure your alt attributes are original for each thumbnail—you would hate for a thumbnail to be indexed instead of the larger image.
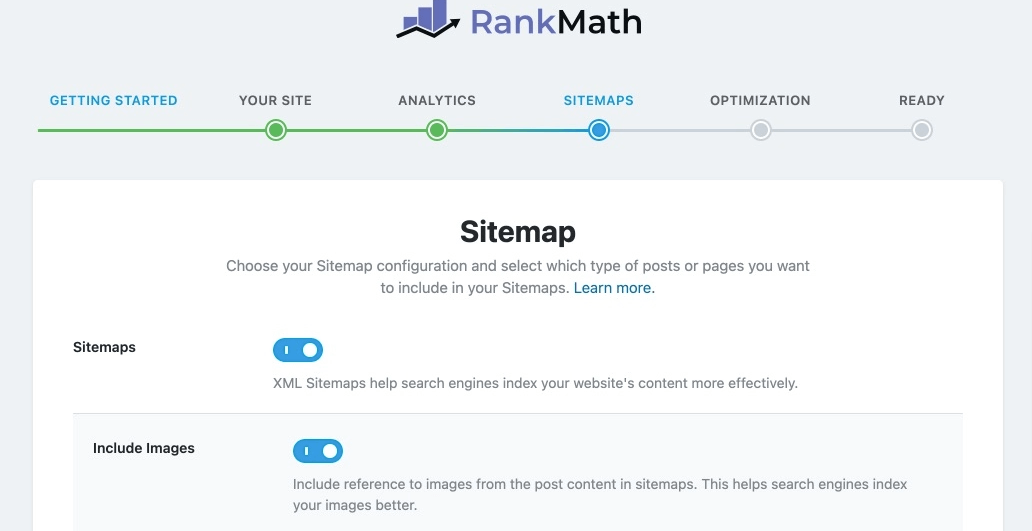
#7: Insert Sitemaps for Your Images
Using sitemaps will provide Google with more information about your images, which is great for on-page SEO. Google Webmaster Tools provides instructions on how to correctly format your sitemap.
#8: Check Your Decorative Images
Decorative images include backgrounds, borders, buttons and other graphics unrelated to your product. These images can slow down page load times, so you’ll need to shrink these types of files.
#9: Beware of Content Delivery Networks
Although CDNs massively improve page speed, they can negatively affect your SEO if not configured properly. When purchasing and configuring your CDN, consider your server location. For example, if the target audience is in the UK, you don’t want a North American CDN because it could increase the page-load time.
#10: Keep Images Relevant
We’ve just discussed how to reduce file sizes and how to get search engines to index your images, but we haven’t talked about image relevance.
So, let’s do it!
It’s so important to ensure your images reflect your content. For example, if you’re an online retailer of fine leather Italian shoes, you’re probably not going to fill your page with pictures of seashells. Keep it relevant, and Google will reward you with better rankings.
Final Thoughts
By following these top ten tips, your images will have the highest possible chance of ranking higher on SERPs. Google often refreshes its image search publishing guidelines, so it’s more important than ever to follow these tips.
- #1: Write Plain but Descriptive Image Names
- #2: Revise Your Alt Attributes
- #3: Select Image Positions
- #4: Compress Image as Small as Possible Without Reducing Quality
- #5: Select the Correct File Type
- #6: Check Thumbnail File Sizes
- #7: Insert Sitemaps for Your Images
- #8: Check Your Decorative Images
- #9: Beware of Content Delivery Networks (CDN)
- #10: Keep Images Relevant